Das Webdesign ist ein Teil der ständigen Veränderung in der digitalen Welt. Es ist daher stark vom kommerziellen Wettbewerb geprägt. Durch die Einbeziehung der neuesten Webdesign-Trends sieht Ihre Website modern, aktuell und gepflegt aus. Damit hinterlassen Sie bei Ihren Kunden den Eindruck der Zuverlässigkeit und Vorschrittlichkeit.
Diese Trendentwicklungen sind im Webdesign zu beobachten
Tiefe erzeugen durch Schlagschatten und dynamische Farbverläufe
Farbverläufe feiern gerade ihr großes Comeback im Webdesign. Früher wurden sie gern für Schattierungen verwendet, um einen 3D-Effekt vorzutäuschen. Heute nun sind Farbverläufe umfangreich, laut und voller Farbe. Die Website wird lebendig und spannend.
Auch die Verwendung von Schatten, um Tiefe und die Illusion einer Welt hinter dem Bildschirm zu erzeugen, ist nicht neu. Dank des Fortschritts bei den Webbrowsern können vielseitige Varianten abgebildet werden, um die Ästhetik der Website zu erhöhen. Das Verwenden weicher Schatten beispielsweise, um einen Link zu kennzeichnen, ist keine neue Idee, aber sie mit leuchtenden Farbverläufen zu kombinieren verstärkt den dreidimensionalen Effekt der alten Schatten.
Alte Trends mit Neuen zu verbinden bietet somit im Webdesign die perfekte Möglichkeit, um sich im www von seinen Mitstreitern abzuheben.
Sich Abheben durch leuchtende und gesättigte Farben
Es kann jetzt im Web fast jede Farbe abgebildet werden, auch jene neben den "Websicheren Farben". Der technische Fortschritt bei den Browsern und der Darstellng auf Monitoren und Smartphones macht es uns möglich, diese Farbenpracht 1:1darzustellen.
Beweisen Sie "Mut zur Farbe", um die Besucher Ihrer Website zum Verweilen einzuladen.
Farben haben nicht nur eine symbolische Wirkung, sondern es sollte durch eine geschickte Kombination die Bedeutung und Wirkung von Farben einsetzt werden, um die gewünschten Zielpersonen anzusprechen. Denn Farben wirken auf unsere Sinne, lösen Gefühle aus und bleiben bei uns im Gedächtnis.
Starke und vielseitige Typografie
Die Schriften nehmen im Webdesign, wie auch auf gedruckten Medien, eine führende Position ein. Über die modernen Browser ist es heute möglich eine Vielzahl an einprägsamen Schriften zu verwenden. Mit unterschiedlichen Schriftgrößen und -formatierungen werden aussagekräftige Texte gestaltet und animieren so den Leser, auf Ihrer Website weiter zu lesen. Gestalterisch geht die Tendenz zu großen Buchstaben und Kontrasten von serifenlosen aber auch Serifen-Überschriften. Da Überschriften das Schlüsselelement für Websitseiten sind, die der Orientierung dienen, aber auch für die Suchmaschienen eine große Rolle spielen, sollte hier besonderes Augenmerk gelegt werden. Nutzen Sie also individuelle Schriftarten und scheuen Sie sich nicht vor großen Überschriften mit satter leuchtender Farbgebung!
Individualität zeigen durch maßgeschneiderte Illustrationen
Mit Illustrationen verleihen Sie Ihrer Internetseite ein Plus an Vielseitigkeit und Individualität - sie wird unterhaltsamer und anschaulicher. Dieser Trend ist perfekt für Unternehmen, welche ihren Kunden gegenüber aufgeschlossen wirken wollen. Mit sorgsam ausgewählten Illustrationen können Sie Ihre Marke/Ihr Corporate Design wirkungsvoller unterstreichen als mit jedem Foto. Natürlich ist das Arbeiten mit illustrierten Motiven branchenabhängig und eignet sich nicht für alle Webseiten und jeden Inhalt.
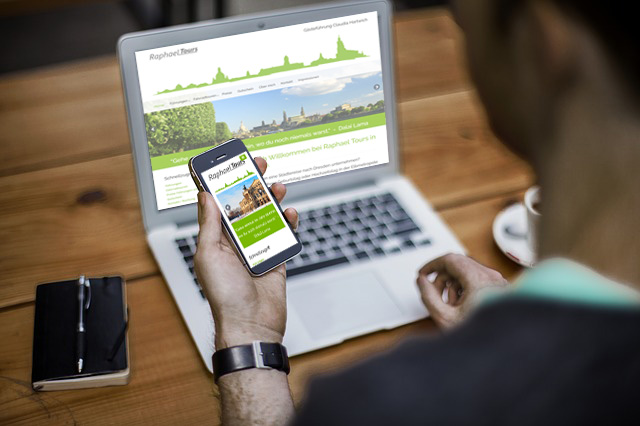
Mobilgeräten gehört der Vorrang
Laut einer aktuellen Studie von Kantar TNS nutzen in Deutschland mittlerweile 87 % ein Smartphone, vor fünf Jahren lag der Anteil gerade mal bei 43 %. Damit steigt auch die Internetznutzung, denn mittlerweile sind 90 % der 14- bis 69-Jährigen mindestens einmal am Tag online und 74 % verwenden dafür inzwischen das Smartphone - Tendenz steigend.
Hieran ist deutlich zu erkennen, wie wichtig es ist, seine Website auch auf solch kleinen Bildschirmen bedienerfreundlich und in einem ansprechenden Design zu präsentieren. Im Trend sind hier die Icons, die es uns ermöglichen beim mobilen Webdesign in Sachen Platz sparsam zu arbeiten, wie z.B. das Menü-Icon, was sich mittlerweile so verbreitet hat, dass der User kein Problem mehr hat, es zu verwenden. Große Bilder werden verkleinert dargestellt oder es wird darauf verzichtet, um die Ladezeiten so gering wie möglich zu halten. Um Buttons hervorzuheben und Icons in den Vordergrund zu rücken, kommen auch hier kräftige Farben und Farbverläufe zum Einsatz.
Integrierte Animationen
Animationen und Videos sind eine unterhaltsame Möglichkeit, um den Besucher zum längeren Aufenthalt auf Ihrer Website zu bewegen. Die Technik der heutigen Browser ermöglicht es uns, weg von nur rein statischen Bildern. Eine Animationen zieht die Blicke automatisch auf sich und ist somit ein tolles Tool, um die Nutzer in die Story der Website einzubeziehen und ihnen zu ermöglichen in Interaktion zu treten, zum Beispiel über das Klicken eines Buttons. Aber selbst, wenn es nur abstrakte Visuals sind, funktionieren sie sehr gut.
Wenn auch Sie mit der Zeit gehen möchten und Ihre Website eine technische und/oder designerische Überarbeitung erfahren soll, dann bietet Ihnen A-DESIGN gern seine Unterstützung an. Fragen Sie unverbindlich nach!
Bilder von Free-Photos auf Pixabay