In einem früheren Artikel habe ich von der breiten Auswahl an Schriftarten, den Webfonts berichtet, wobei der beliebteste Webfonts-Dienstleister "Google Fonts" ist. Google hostet die Schriften auf dem eigenen Server und sie werden von dort auch geladen, so dass mit jedem Aufruf der Seite auch die IP des Besuchers zu Google übertragen wird. Und genau da liegt das Problem. Mit der DSGVO 2022 hat sich die Rechtslage so verändert, dass es nicht ratsam ist, einen Verbindungsaufbau zu Drittanbietern wie den Server von Google herzustellen, ohne das der Besucher vorher davon informiert wurde.
Was können wir an dieser Stelle tun, um sicherzu gehen?
Es gibt zwei Möglichkeiten, entweder Sie nutzen websichere Schriften (beim Nutzer installierte Systemschriften) wie Arial, Verdana, Helvetica, etc. oder Sie installieren die gewünschten Schriften von Google lokal auf dem eigenen Server, da wo die Website gehostet wird.
Nachfolgend beschreibe ich hier kurz die Vorgehensweise im CMS Joomla:
1.) Welche Schriften werden auf der Website verwendet?
Einen guten Überblick bietet die Browserkonsole von Chrome oder Firefox. Hier ist zu sehen, ob überhaupt Schriften von Google geladen werden – und wenn ja, welche Schriften.
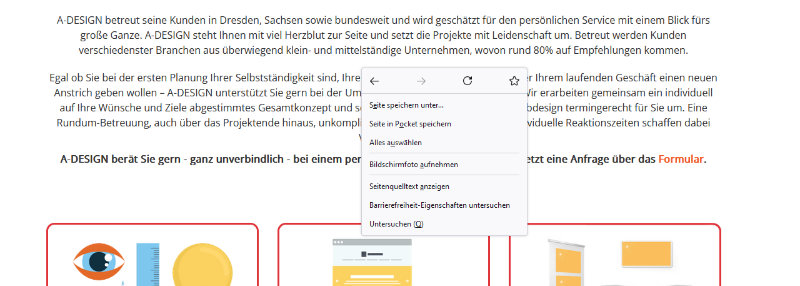
öffne dazu den Browser deiner Wahl, zum Beispiel Chrome oder Firefox. Klicke dann mit der rechten Maustaste auf eine freie Stelle und wähle „Untersuchen“ (Chrome) oder „Element untersuchen“ (Firefox).
Siehe Bild 1:

Gehe nun auf den Punkt Source (Chrome) bzw. Netzwerkanalyse (Firefox) und aktualisiere die Seite (F5). Bei meiner Seite wird nun „fonts.googleapis.com“ aufgelistet. Klicke ich hier drauf, sehe ich, dass die Schrift „Michroma“ von Google geladen wird, in der Stärke 400.
Siehe Bild 2:

2.) Google Fonts einbinden
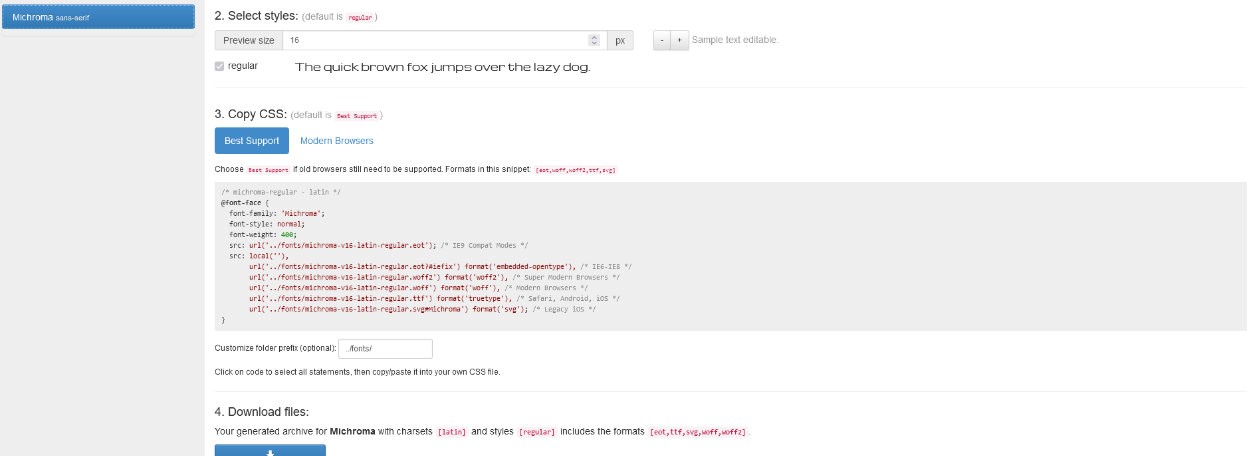
Nun im Browser "https://google-webfonts-helper.herokuapp.com/fonts/" aufrufen und die gewünschte Schrift suchen und herunterladen. Die Zip-Datei entpacken und die Fonts per FTP auf den Server unter Template/Fonts kopieren. Siehe Bild 3:

Nun noch im Joomla-Template eine custom.css anlegen.
Den Code vom Google Webfonts Helper kopieren und in die neue custom.css Datei einfügen. Wichtig: die Pfade so anpassen, dass sie für die Website passen!
CSS anpassen:
body {font-family: 'Michroma'}
h1,h2,h3,h4,h5,h6 {font-family: 'Michroma'}
3.) Google Schriften deaktivieren
Joomla Backend für Administratoren öffnen -> Template -> Stile öffnen und im Reiter "Typographie" die Google Fonts deaktivieren.
4.) Und nun noch einmal alles testen
Entweder wieder über die Browserkonsole oder über ein Web-Tool z.B. auf https://sicher3.de/google-fonts-checker/
wo Sie einfach nur die Website-Adresse eingeben müssen und dann das Ergebnis bekommen.
Evtl. noch einmal den Browser-Cach löschen und noch einmal testen, viel Erfolg!
Falls es nicht gelingen sollte oder Sie es nicht allein lösen möchten, bietet Ihnen A-DESIGN gern seine Unterstützung an. Fragen Sie unverbindlich nach!


